Jekyll 是一个简单的免费的 Blog 生成工具,类似 WordPress,但是不同的是,Jekyll 只是一个生成静态网页的工具,不需要数据库支持,不支持评论功能,只关注 Blog 本身的内容。
不过,可以配合第三方评论服务,例如 Disqus;最关键的是 Jekyll 可以免费部署在 Github 上,而且可以绑定自己的域名。
接下来,我们看看如何搭建一个 Blog 。

可以通过如下方式一步步的安装测试。
安装 Jekyll 环境。
----- 在Ubuntu平台上
# apt-get install ruby rubygems python-pygments
----- 在CentOS平台上
# yum install ruby rubygems ruby-devel rubygem-ffi
----- 安装jekyll时,通过选项--no-rdoc、--no-ri可以使安装最小化
# gem install rdiscount --no-rdoc --no-ri
# gem install jekyll --no-rdoc --no-ri
# gem install redcarpet kramdown ← 2016.5.1之后Github只支持kramdown
# yum install nodejs
----- 测试环境是否安装成功
$ jekyll -v在 CentOS 上,安装 Nodejs 时,需要安装 EPEL 源,否则会出错 Could not find a JavaScript runtime 。
Jekyll 会动态创建 Blog ,并将结果保存在 _site 中,因此访问时直接访问静态文件。
|-- _includes/ ← 通常是一些页面的组建
| |-- head.html
| `-- sidebar.html
|-- _layouts/ ← 一些通用的模版
| |-- default.html
| `-- post.html
|-- _posts/ ← 就是blog了
| `-- 2012-08-15-hello.md
|-- _site/ ← 编译结果
|-- _config.yml ← 默认配置文件
|-- index.html
|-- archives.html ← 通常用来展示归档内容
`-- people/ ← 其它目录设置
`-- essay.html ← 可以通过http://xxx.com/people/essay.html访问安装完成后可以在源码目录下执行如下命令,
$ jekyll server [port] -w --incremental在浏览器中输入 http://localhost:4000,其中 -w 与 --watch 相同,修改文件时会自动刷新;--incremental 参数表示只编译更新的文件。
Jekyll 是 GitHub Pages 的后台博客引擎,也就是说 Github 可以支持 Jekyll 部署的。
首先,必须在 github 上搭建一个名称为 username.github.io 的代码仓库,其中 username 就是每个 github 用户的用户 ID,只有这样名称的库才能被 github 用于链接到个人博客。
需要注意的是,username 不区分大小写。

可以通过如下方式将更改提交到 github,可以添加 .gitignore 文件,文件内容为。也就是在提交到 github 时,忽略动态生成的网页,忽略备份,忽略尚未完成的文章(未完成的文章使用 _init.md 作为后缀)。
_site/
*.bak
_posts/*_init.md常用操作如下。
----- 通过如下两个方式设置远端
$ git remote set-url origin git@github.com/kfpandahyy/kfpandahyy.github.io.git
$ git remote add origin https://github.com/kfpandahyy/kfpandahyy.github.io.git
$ git add -A ← 添加目录下所有的文件
$ git ls-files ← 查看已经管理的文件
$ git commit -a -m "comment" ← 提交添加注释
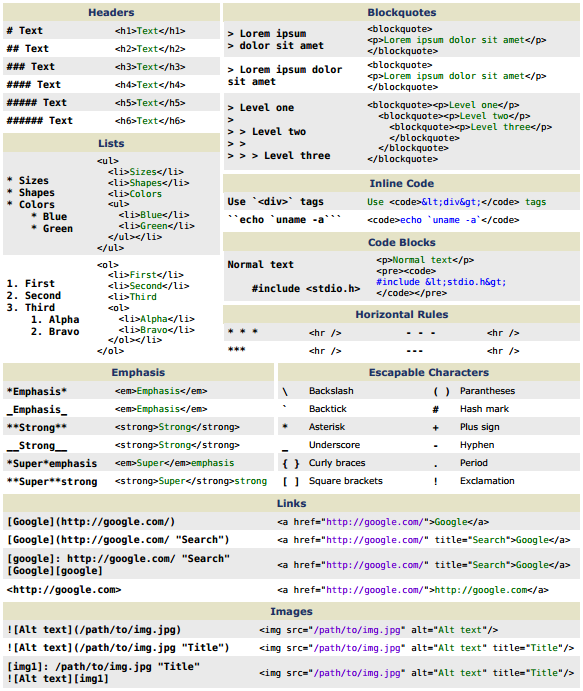
$ git push ← 推送到远端,也就是github如下是一些常见的 Markdown 语法,以及转换后的 tag 。

也就是 _config.yml ,详细可以参考 官方配置文件讲解,如下是我的一个简单配置文件。
gems: [jekyll-paginate]
paginate: 8
permalink: /blog/:title.html # 默认是通过月份分割,此时只使用标题
404: 404.html
mardown: kramdown
highlighter: pygments注意:现在不再支持 auto: true ,应该在启动时使用 --watch/-w 参数。从 2016.5.1 之后,Markdown 引擎只支持 kramdown,其它的 rdiscount、redcarpet 将不再支持。
对于 blog 可以在头部通过如下方式设置 。
----- 单个的分类
category: cate
----- 如果是多个分类应该使用
categories: cate1 cate2
categories: [cate1, cate2]为文章设置好分类之后,就可以读取分类列表了,所有的分类都在 site.categories 变量中,所以只遍历它,就可以把分类读取出来, 其中: category | fist 为分类名称, category | last | size 为该分类下文章数量。
如果 Category 为中文,显示将会出错,可以通过如下方式修改。
permalink: /:blog/:year/:month/:day/:title
permalink: /blog/:year/:month/:day/:title---
source: http://foobar.com/blog/test # 如果有引用则指定引用的URL
title: 使用 Jekyll 搭建 Blog # 本文章的标题
layout: post # 使用的模版
comments: false
language: chinese
category: [linux, program]
keywords: 关键词,通过英文逗号分割
description: 文章的描述。
---有些字体可以从网站上下载,不过对于中文来说,如果要覆盖所有的中文字体就会导致下载比较大的字体包,所以除非固定使用的字,建议还是使用系统自带的。
可以从 www.dafont.com 下载相应的字体。
/* 为了让多个浏览器支持,可以写成如下格式 */
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot'); /* IE9 Compat Modes */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('YourWebFontName.woff') format('woff'), /* Modern Browsers */
url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */
font-weight: normal;
font-style: normal;
}
/* 代码中使用 */
<h2 class="neuesDemo">Neues Bauen Demo</h2>
/* 设置CSS格式 */
h2.neuesDemo {
font-family: 'NeuesBauenDemo'
}网上有介绍使用 Bootstrap 的 Affix & Scrollspy 组件的,不过配置调试起来有些麻烦,不太符合需求,所以就用 javascript 实现了一个简单的 Table Of Contents 。
详细可以直接查看 main.js 源码,会自动区分是否是 post 页面,且文章的内容最高 head 是 h2 。
关于 ScrollSpy 内容,可以参考 为Jekyll博客添加目录与ScrollSpy效果,或者 本地文档 。
其中功能比较完善的是 jekyll-lunr-js-search,利用 lunr.js 实现的全文搜索,不过同样配置也有些麻烦,暂时就先不考虑了。
在此,简单实现了搜索,在根目录下保存了一个 json 格式文件,包括了需要搜索的内容,页面加载时同样会请求该文件,在前端进行搜索。
需要安装 Python、easy_install、Pygments 工具,对于一些平台,如果 easy_install 没有安装,可以通过如下命令安装。
# apt-get install python-setuptools
# easy_install Pygments
# gem install pygments.rb设置 _config.xml,注意 pygments: true 选项已经取消,目前采用的是 highlighter 。
Pygments 提供了多种样式,比如’native’、’emacs’、’vs’ 等等,可以从 Pygments demo 中选择某种语言的例子,支持的语法高亮可以查看 Available lexers,也可以参考如下 网站 自定义高亮格式。
通过下面的命令可以查看当前支持的样式:
$ python
>>> from pygments.styles import STYLE_MAP
>>> STYLE_MAP.keys()
['monokai', 'manni', 'rrt', 'perldoc', 'borland', 'colorful', 'default', 'murphy', 'vs', 'trac', 'tango', 'fruity', 'autumn', 'bw', 'emacs', 'vim', 'pastie', 'friendly', 'native']选择一种样式,应用在 Jekyll 中执行如下命令,其中 “native” 是样式名,”html” 是 formatter 。
$ pygmentize -S native -f html > pygments.css在 CSS 中添加如下内容即可。
a:focus{outline:none;}实际上利用的是 BootStrap 的栅格系统,sidebar 的标签内容如下。
<div class="col-lg-3 visible-lg blog-sidebar">也就是只有在 lg 大小的屏幕时,才会显示侧边栏。
Search Engine Optimization, SEO 也就是搜索引擎优化,指遵循搜索引擎的搜索原理,对网站结构、网页文字语言和站点间互动外交略等进行合理规划部署,以改善网站在搜索引擎的搜索表现,进而增加客户发现并访问网站的可能性。
在 Github 中,有一个 jekyll-seo-tag 插件可以参考,不过暂时没有采用,防止 Github 不兼容。
title 通常是标题名+网站名称;另外增加适当的 keywords、description、robots 等标签。
<title>使用 Jekyll 搭建 Blog | Kfpanda's Blog</title>
<meta name="keywords" content="jekyll,github,搭建,免费">
<meta name="description" content="在此介绍如何通过 Jekyll 以及 Github 搭建个人的免费 blog 网站,包括了如何搭建,如何进行优化,配置 SEO 相关,一些不错的网站。另外,关键是所有的东西都可以自己控制,可以很方便记录一些常见文章。">通常有 Google、Baidu 等搜索引擎的站长工具,通常需要在网站的 <head> </head> 头部添加类似如下的特定元标记,用于标记确实是你网站,也就是用于认证。
<meta name="baidu-site-verification" content="B786jeR0MV" />这样就有利于搜索引擎的收录。
可以参考中文官方网站 Jekyll 将纯文本转化为静态网站和博客 或者参考英文网站 Jekyll Transform your plain text into static websites and blogs ;其中可以参考 各种 blog 模版 。
关于搭建 Blog 可以查看 Jekyll和Github搭建个人静态博客 中的介绍;还有两篇之前保存的 用Jekyll构建静态网站、教你一步一步搭建Jekyll博客,也可以参考本地保存的 blog1、blog2、blog3。
Markdown 语法的目标是:成为一种适用于网络的书写语言,详细可以参考 Markdown 语法说明 (简体中文版),或者 本地保存文档 。
This Site was built by Huang Yongyao, generated with Jekyll, and is hosted on GitHub Pages
©2012-2017 – Huang Yongyao